1. 安装与配置 tailwindcss
前言
很荣幸,我们在 [email protected] 版本开始,引入了微信小程序原生支持的能力。 (其他平台的原生小程序开发,也非常容易兼容)
接下来让我们看看,如何进行使用吧!
本教程演示的是,使用微信开发者工具创建的原生 js 小程序,以及原生 js skyline 小程序使用 tailwindcss 的方式
运行环境
推荐使用 nodejs 版本 ^20.19.0 || >=22.12.0。目前低于 16 的长期维护版本(偶数版本) 都已经结束了生命周期,建议安装 nodejs 的 LTS 版本,详见 nodejs/release。
假如你安装的 nodejs 太新,可能会出现安装包不兼容的问题,这时候可以执行安装命令时,使用 --ignore-engines 参数进行 nodejs 版本的忽略 。
创建项目
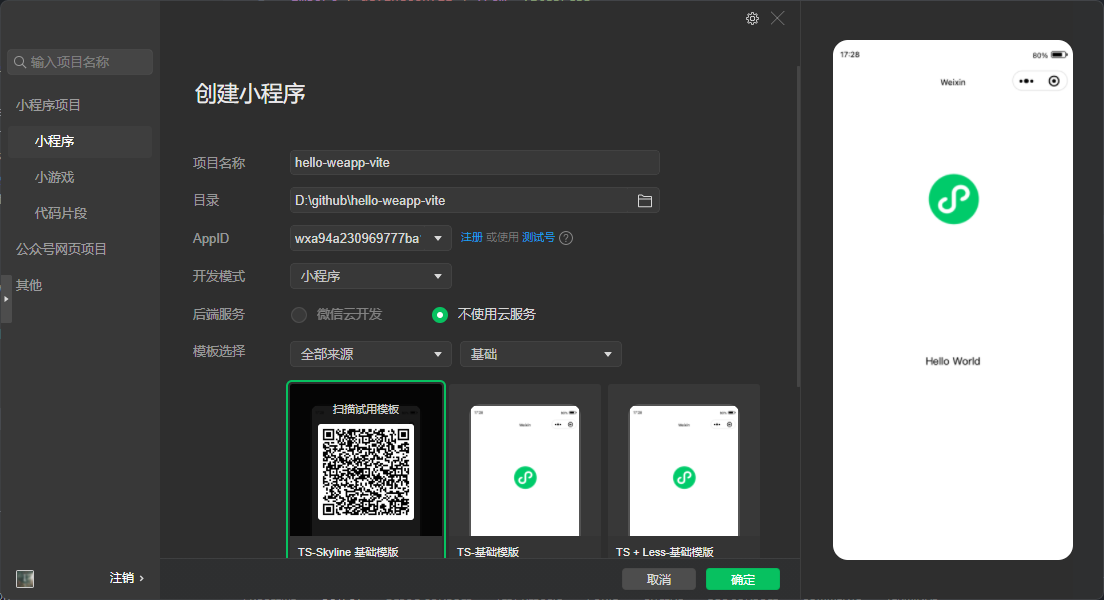
打开微信开发者工具, 点击 + 创建一个项目,依次选择:
AppID使用测试号- 开发模式:
小程序 - 后端服务:
不使用云服务 - 模板选择: 第二项选择
基础 - 选择
JS 基础模板

使用 JS 基础模板创建的项目,依然可以使用
Typescript
首先安装本插件前,我们需要把 tailwindcss 对应的环境和配置安装好。
0. 初始化 package.json
首先,假如你使用原生的 JS 模板创建的项目。
在创建的项目目录下,是没有 package.json 文件 (原生的 TS 模板有这个文件), 你需要执行命令:
npm init -y,快速创建一个 package.json 文件在你的项目下
1. 使用包管理器安装 tailwindcss
然后执行:
- npm
- Yarn
- pnpm
- Bun
# 安装 tailwindcss@3 版本的依赖
npm i -D tailwindcss@3 postcss autoprefixer
# 安装 tailwindcss@3 版本的依赖
yarn add --dev tailwindcss@3 postcss autoprefixer
# 安装 tailwindcss@3 版本的依赖
pnpm add -D tailwindcss@3 postcss autoprefixer
# 安装 tailwindcss@3 版本的依赖
bun add --dev tailwindcss@3 postcss autoprefixer
- npm
- Yarn
- pnpm
- Bun
# 初始化 tailwind.config.js 文件
npx tailwindcss init
# 初始化 tailwind.config.js 文件
yarn dlx tailwindcss init
# 初始化 tailwind.config.js 文件
pnpm dlx tailwindcss init
# 初始化 tailwind.config.js 文件
bun x tailwindcss init
这样 tailwindcss 就被安装到你项目本地了
2. 配置 tailwind.config.js
tailwind.config.js 是 tailwindcss 的配置文件,我们可以在里面配置 tailwindcss 的各种行为。
这里给出了一份 JS微信小程序 通用示例,具体要根据你自己项目的目录结构进行配置
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
// 添加你需要提取的文件目录
'components/**/*.{wxml,js,ts}',
'pages/**/*.{wxml,js,ts}',
// 不要使用下方的写法,这会导致 vite 开发时监听文件数量爆炸
// '**/*.{js,ts,wxml}', '!node_modules/**', '!dist/**'
],
// 假如你使用 ts 模板,则可以使用下方的配置
// content: ['miniprogram/**/*.{ts,js,wxml}'],
corePlugins: {
// 小程序不需要 preflight 和 container,因为这主要是给 h5 的,如果你要同时开发小程序和 h5 端,你应该使用环境变量来控制它
preflight: false,
container: false,
}
}
3. 在项目目录下创建 postcss.config.js 并注册 tailwindcss
内容如下:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
这个文件和
tailwind.config.js平级
4. 引入 tailwindcss
在你的小程序项目入口 app.wxss 文件中,引入 tailwindcss 使它在小程序全局生效
@tailwind base;
@tailwind components;
@tailwind utilities;
在 app.wxss 加入这一段代码之后,微信开发者工具会报错。不用担心,这是因为我们还没有完全配置好。
接下来,赶紧进入下一步,安装 weapp-tailwindcss 并运行吧!
